可能还有用户不知道Charles线上代码怎么调试?下面介绍一下Charles线上代码调试步骤,希望大家喜欢。
Charles线上代码调试步骤

启动 Charles
打开浏览器(如Firefox),访问调试的地址(比如这里是trip.jd.com)
选择需要调试的文件,前端多数时候是 JS/CSS,下载到本地
把线上的该文件url 映射到 本地下载的文件
这样就任意修改本地文件来查看结果了。
下面以调试 trip.jd.com 测试,修改该页面里引入的 search.js
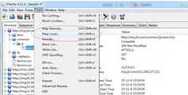
启动 Charles,浏览器打开 trip.jd.com,可以看到 Charles 已经可以捕捉到该页面的众多请求了,如下图所示:

下载 search.js 到本地后,需要把通过 Charles 映射下,选择菜单 tools -> Map
Local。也可直接右击该文件弹出菜单选择,如下图所示:

选择本地的 search.js,如下图所示:

到本地的 search.js,随便改点东西,如下图所示:

回到浏览器,再刷新下 trip.jd.com,就可以看到修改后的结果了,如下图所示:

好了,最简单的使用就完成了。
上文就是Charles线上代码调试步骤,赶快试试看吧。
本文来自投稿,不代表闪电博客-科普知识-常识技巧网立场,如若转载,请注明出处http://www.tuosiweiyingxiao.cn/post/269503.html
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。如有侵权联系删除邮箱1922629339@qq.com,我们将按你的要求删除










